When we set these keyframes in the timeline we telling After Effects where we want our animation to begin and where we want it to end...
Now that we know the basics of what keyframes are, and why they are important, let's walk through how to set keyframes in After Effects.
This short and basic exercise will break things down in their simplest form, with the hope that you gain foundation on how keyframes work and how you should utilize them on your future projects.
For this first example we're going to use image we found from Adobe Stock, the elements we're going to animate are the clouds in the background and the hot air balloon in the foreground.
Now, we'll move the indicator to the end of the ruler and then move our clouds slightly in the direction that we moved the balloon...
For this example we're going to adjust the values for the position and opacity of our logo and two text layers that will appear over our balloon and clouds..
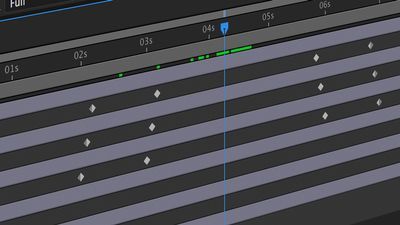
After Effects then where we want it to stop for duration of 3 secs, and finally where we want it to go to.
*Note Since I'm working with three elements that I want to all move together I'm going to select all three layers and hit the.
In just few steps we've created simple and animation that did not require lot of work, plus we learned the fundamentals of how to set keyframes.
But now that you know the basics, you is to get working and repeat the process over and over.
Read more
Related items: